토글
HTML의 <details> 및 <summary> 요소를 사용하여 토글("접기/펼치기" 버튼)을 만듦div markdown="1" 을 넣어서 마크다운 형식을 HTML 서식에서 인식하게 하기!
(HTML 요소인 div를 사용하여 콘텐츠를 그룹화하는 것을 의미)
div markdown="1" 과 /div 사이에 Markdown 형식의 리스트나 테이블을 넣으면, 브라우저는 해당 Markdown을 읽어 HTML로 변환하여 페이지에 표시함. 이것은 텍스트의 구조를 쉽게 유지하면서도 웹 페이지에 Markdown 형식의 콘텐츠를 삽입할수 있게 함.
<details>
<summary>토글만들기</summary>
<div markdown="1">
요기에 내용 적으면 됨
</div>
</details>1. 프로젝트 생성 및 세팅
1) 유니티허브에서 새로운 프로젝트 생성 클릭

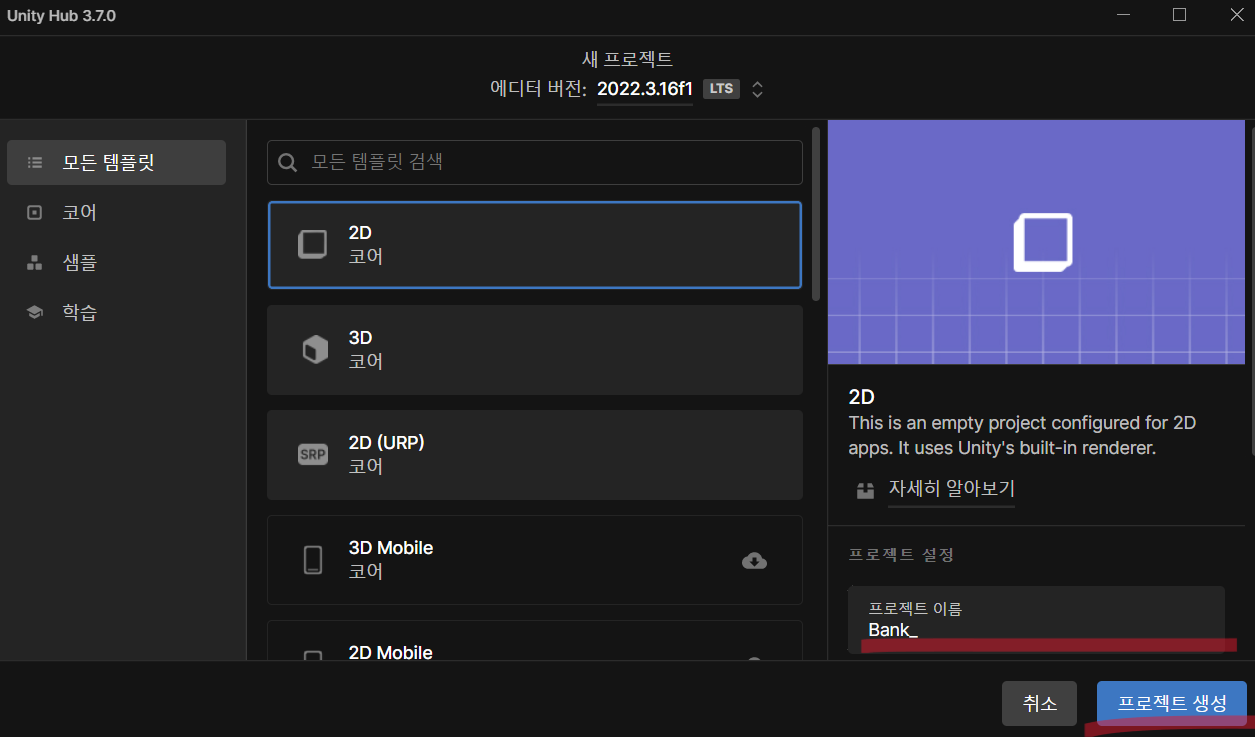
2) 2D 코어로 프로젝트 이름을 (Bank_account) 적고 프로젝트 생성

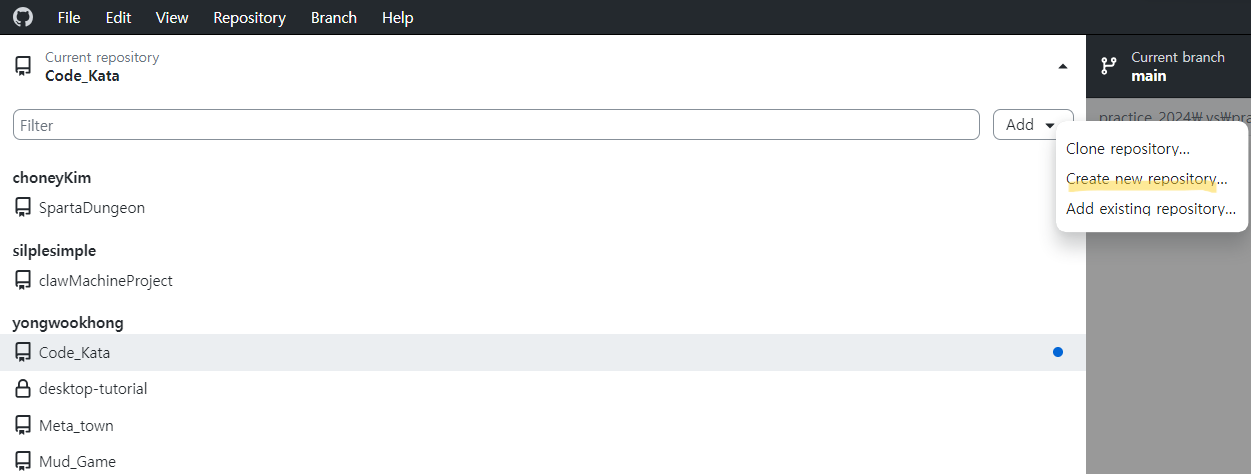
3) 새로운 깃 레파짓토리 생성

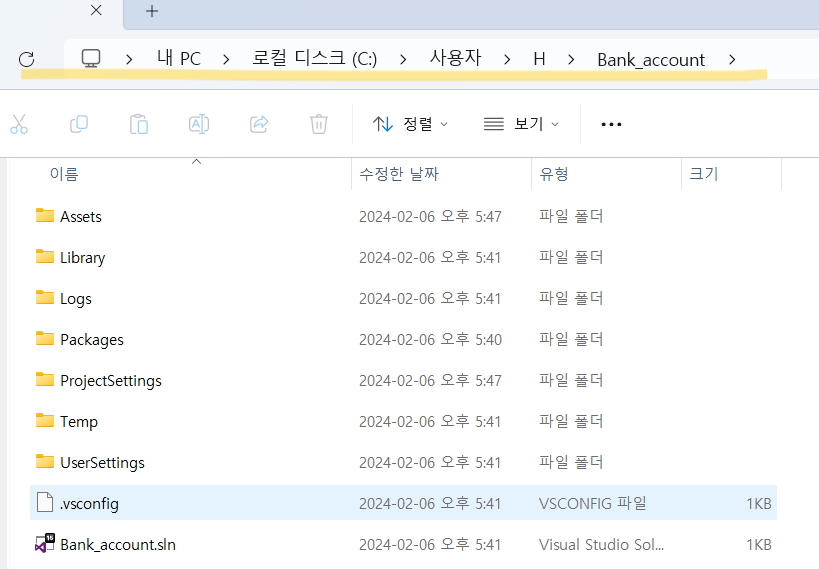
4) 내가 만든 프로젝트 경로 복사

폴더로 들어가서 상단 경로 빈칸을 클릭하면

복사할수 있게 주소가 나옴
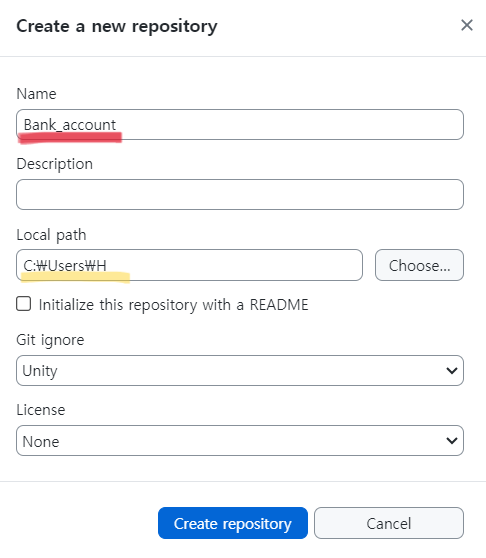
5)깃허브에 올릴 이름과 경로 설정
복사한 주소:
C:\Users\H<span style = 'background-color:#ffdce0'> Bank_account
a. 복사한 주소를 로컬 패스에 붙여넣기
b. 최상단 폴더만 따로 잘라서 (\이거 지우고) 이름에 붙여넣기
c. Create repository

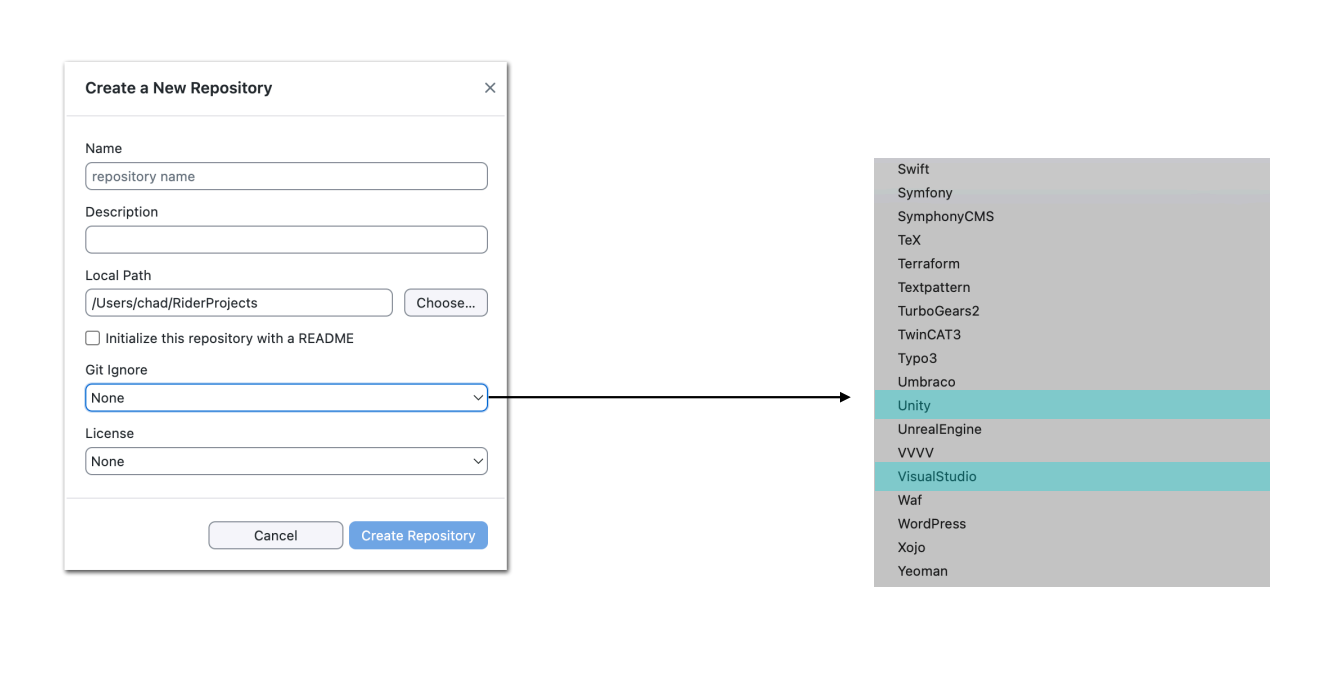
6) Git ignore

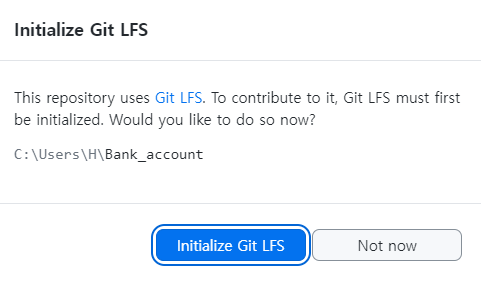
6) 더 큰 용량의 파일을 올리기 위해 LFS 설정

7) publish repository

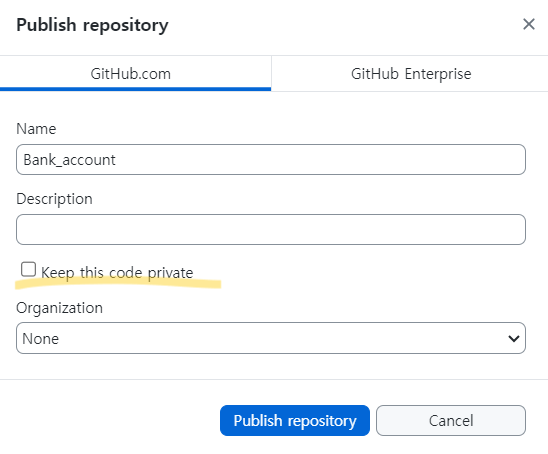
8) 프로젝트를 퍼블릭으로 설정
kepp this code private 체크를 해제

세팅끝